Editing Code
The examples in this guide will need you to edit code/document format files (HTML, CSS, JS, C++ etc.). You can use any editor you are comfortable with. It is recommended that you use an editor with syntax highlighting.
Here is a list of recommended code editors
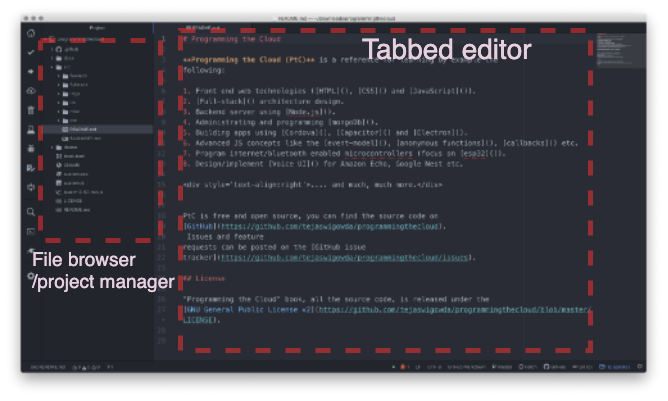
The first 4 are visual editors with a simple to use, with a user-friendly GUI. VI and EMACS on the other hand are command-line (Bash) editors. These will come in handy when you need to edit on a remote machine. However both have steep learning curves and will take practice to perfect. If you are new to programming this guide suggests you start with Atom Editor (first choice in the above list). It has a tabbed editor and a project manager pane (Figure 2.5.1). You can easily add new files, manage folders and edit/modify/save individual files.